

最近、ワードプレスからファイルをダウンロードする仕組みを構築する必要があり、その時に使用したプラグインが「WordPress Download Manager」でした。この「WordPress Download Manager」が非常に便利だったので、皆さんにも紹介したいと思います。
今回は「WordPress Download Manager(ワードプレスダウンロードマネージャー)の使い方・操作方法を解説しますよ。
スポンサードリンク
動画でも解説しました
[arve url=”https://youtu.be/GEhKcFN5cag” title=”【WordPress Download Manager】ワードプレスでダウンロードボタンを作るプラグイン【WordPress使い方】” loop=”no” muted=”no” /]ここからは、画像付きで解説しています。
WordPress Download Managerの使い方
WordPress Download Managerとは?
自分で作ったファイルなどを、自分の持っているワードプレスサイトからダウンロードできるようにしたい!と思った時に、それを実現してくれるプラグインが「WordPress Download Manager」です。
このプラグインを使用すると、簡単に「ダウンロードボタンを設置」出来るのに加えて、「ダウンロード数を管理出来る」「ダウンロード時にパスワードを設定出来る」など、とても便利な機能も付帯しております。
「ダウンロード数の管理」で「そのダウンロードファイルの人気具合」が把握出来ますし、「ダウンロードにパスワードを設定」することで「特定のコミュニティでパスワードを知ってる人のみに、ファイルをダウンロードさせる」事も出来ます。
当サイトでもWordPress Download Managerを使用しており、ダウンロードに関することは、これ一つで何でも出来ちゃいますよ。
WordPress Download Managerプライグインをインストール
それでは実際にWordPress Download Managerの使い方をみていきましょう。まずは、ワードプレスでWordPress Download Managerをインストールして「有効化」していきます。

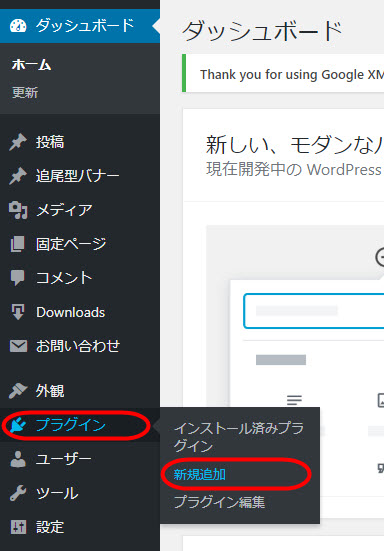
まずは、WordPressのダッシュボード画面の左メニュー「プラグイン」から「新規追加」をクリックしてください

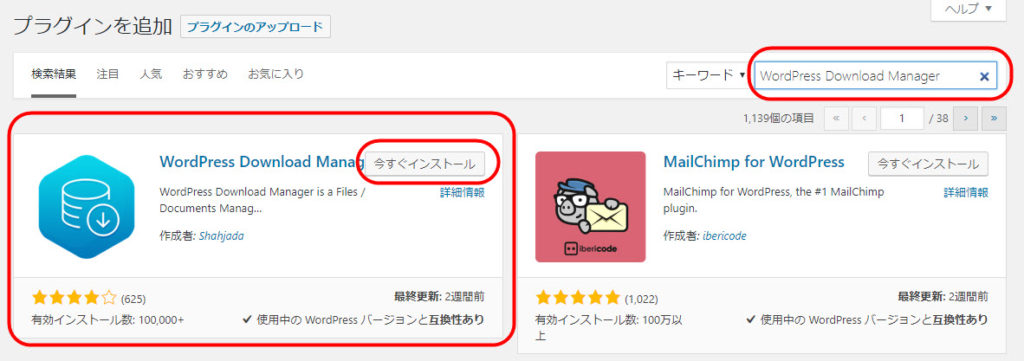
右上の検索窓に「WordPress Download Manager」と打ち込み、プラグインを検索します。WordPress Download Managerは下記の画像になります。検索に表示されたら「今すぐインストール」をクリックしてプラグインをインストールしましょう

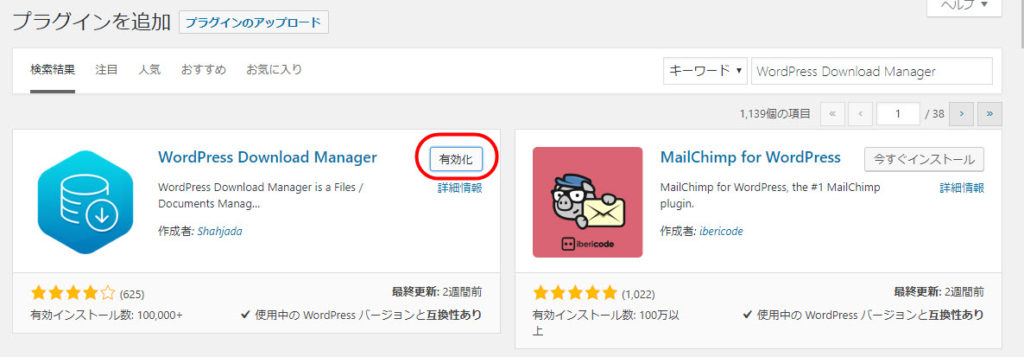
インストール出来たら「有効化」をクリックしましょう

無事にWordPress Download Managerのインストール・有効化が完了しました
WordPress Download Managerの初期設定
WordPress Download Managerをインストール・有効化したら、次は初期設定を行っていきます。
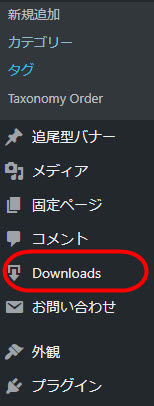
有効化が完了したら、ダッシュボード画面の左メニューに「Downloads」というメニューが追加されているかと思います。

有効化すると「Downloads」というメニューが表示されました
まずは、ダウンロードさせたい「データをアップロード」させましょう。
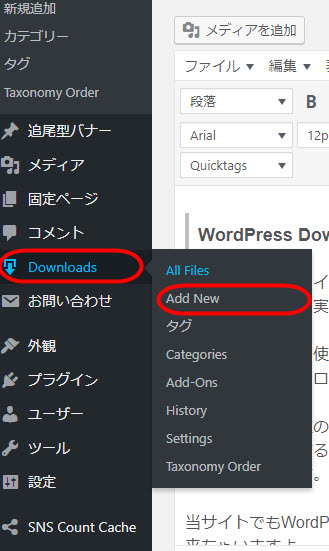
ダッシュボード画面の左メニューの「Download」⇒「Add New」をクリックしてください。

「Downloads」⇒「Add New」とクリックしてください

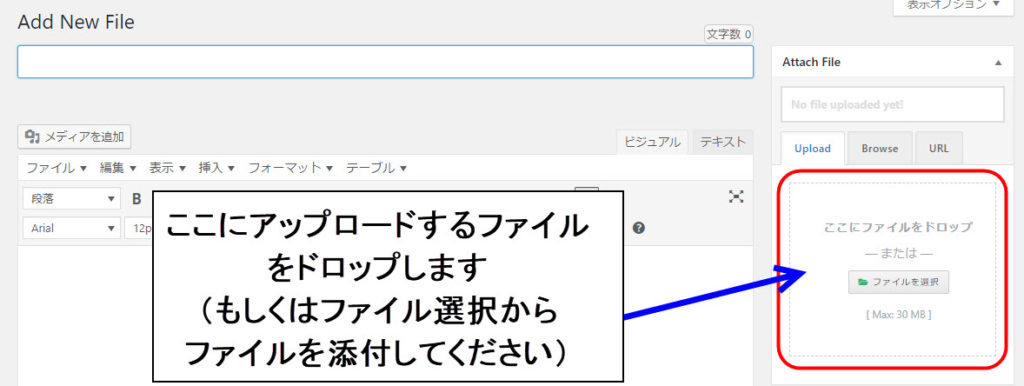
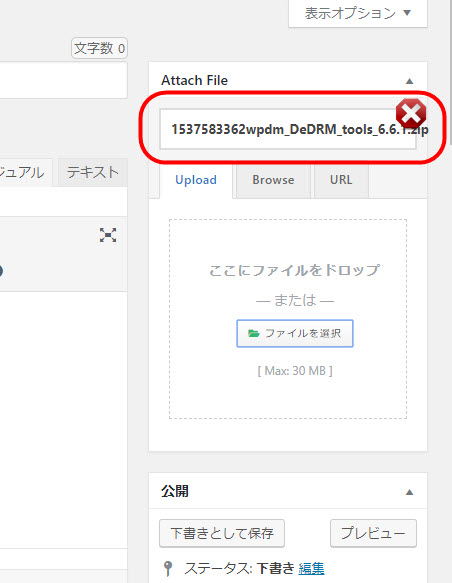
画面右側に「ファイルをドロップ」するエリアがあるので、ダウンロードさせたいファイルを「選択」するか、「ドロップ」してください

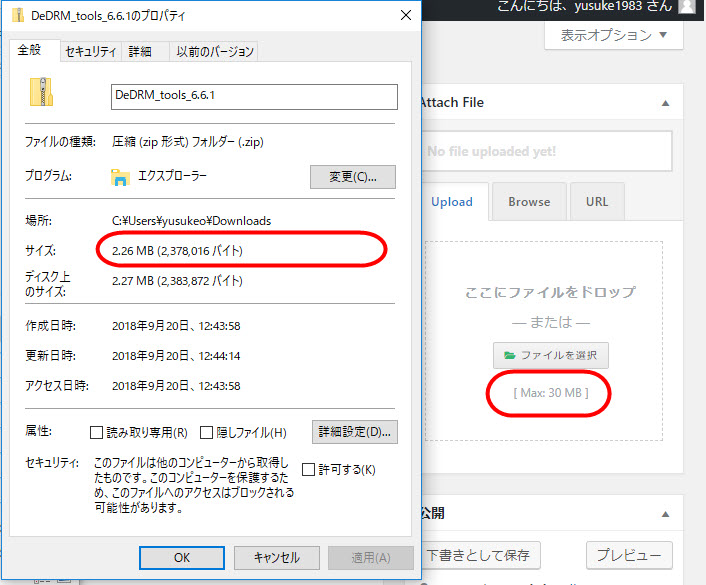
添付できるファイルのファイルサイズは、「最大30MB」までです。ファイルサイズの確認は、ファイルを右クリックして「プロパティ」からファイルを確認できます

ファイルが添付されました

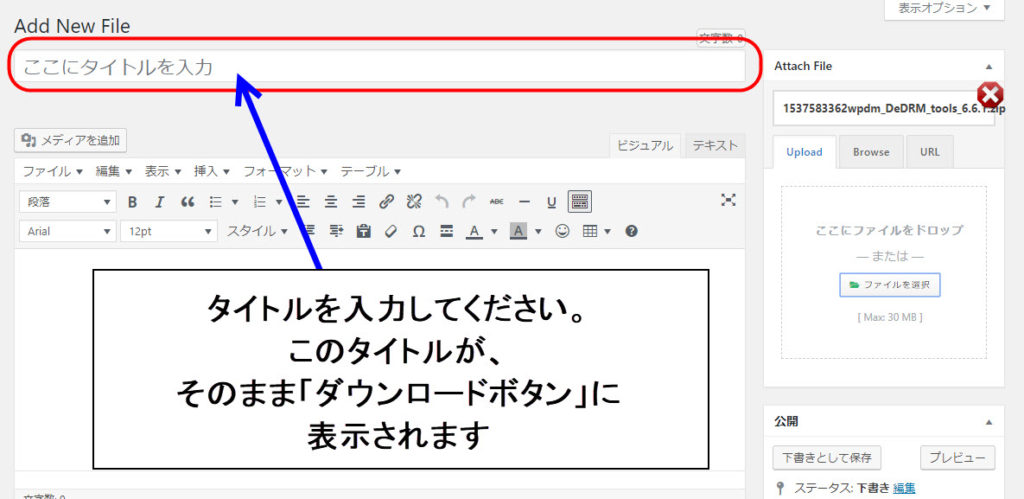
次にタイトルを入力してください。このタイトルが「ダウンロードボタン」に表示されます

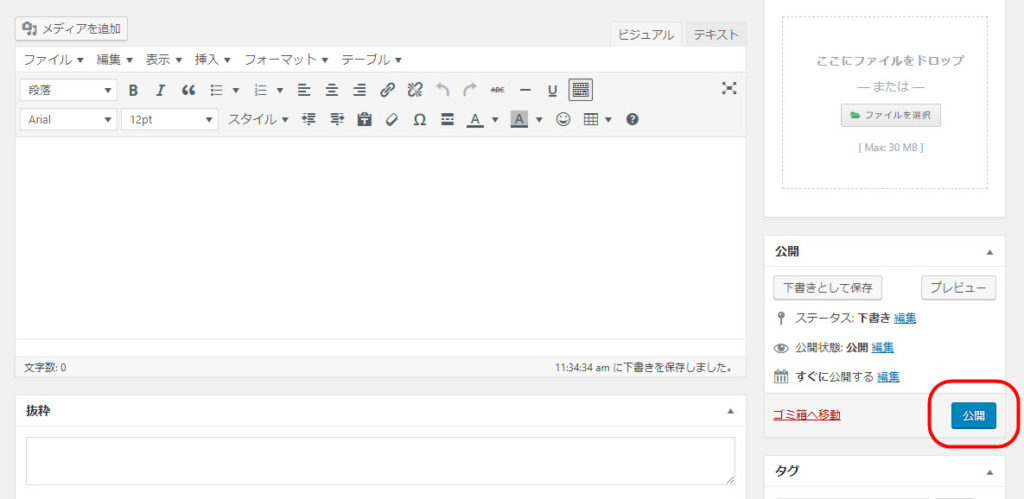
タイトルを入力したら、「公開」ボタンを押して完了です
記事にダウンロードボタンを設置する
「Add New」で「データのアップロード」が完了したら、「記事へダウンロードボタン」を設置していきます。
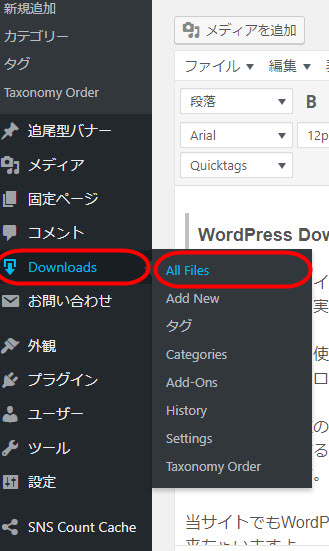
「Downloads」⇒「All Files」をクリックしましょう。

「データのアップロード」が出来たら、ダッシュボード画面の左メニューから「Downloads」⇒「All Files」をクリックしましょう

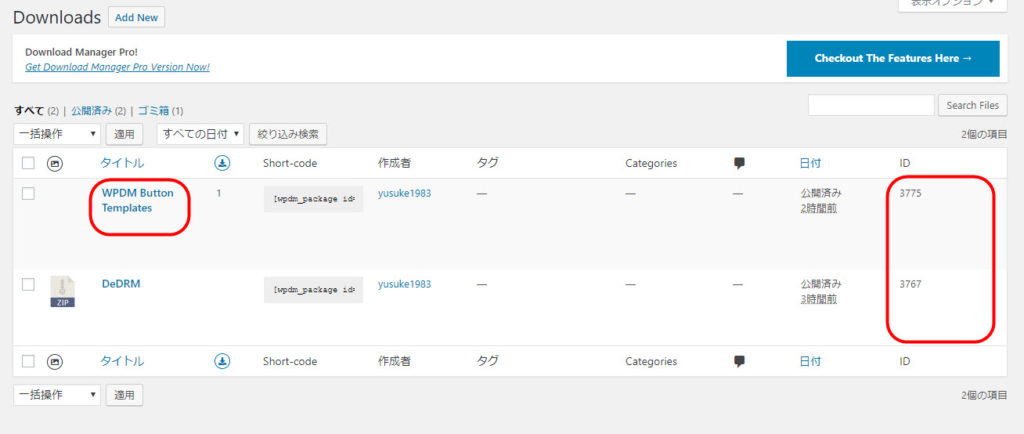
まずは、見栄えが良くなるように、作ったダウンロードボタンに「アイコン」を設定します。アイコンを設定したいボタンの「名前」をクリックしてください(ちなみに一番右の「ID」と書かれた数字が、ボタンの「個別ID」になります。この「個別ID」はショートコードを挿入する時に使用します)

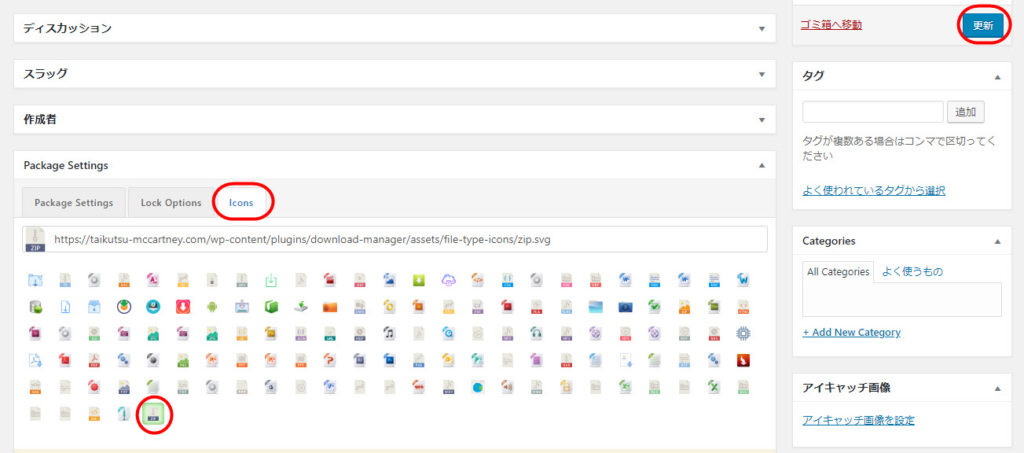
「Package setting」⇒「Icon」からお好きなアイコンを選択して、更新ボタンを押すと、さらに見栄えが良くなります

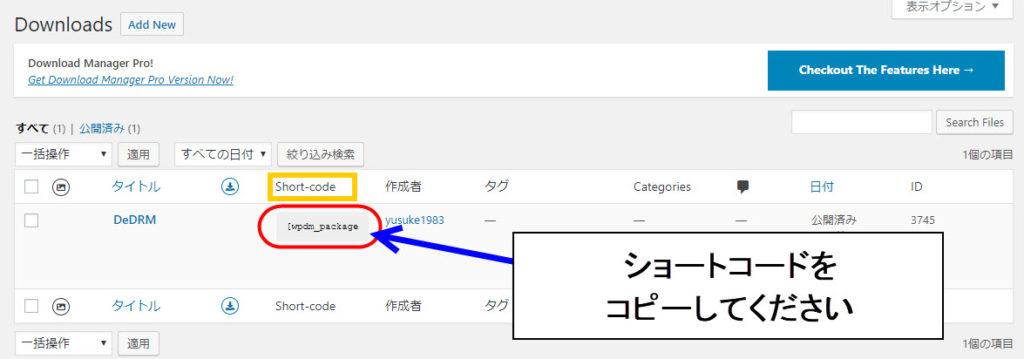
次に、「All Files」をもう一度クリックして、「ショートコード」をコピーしてください

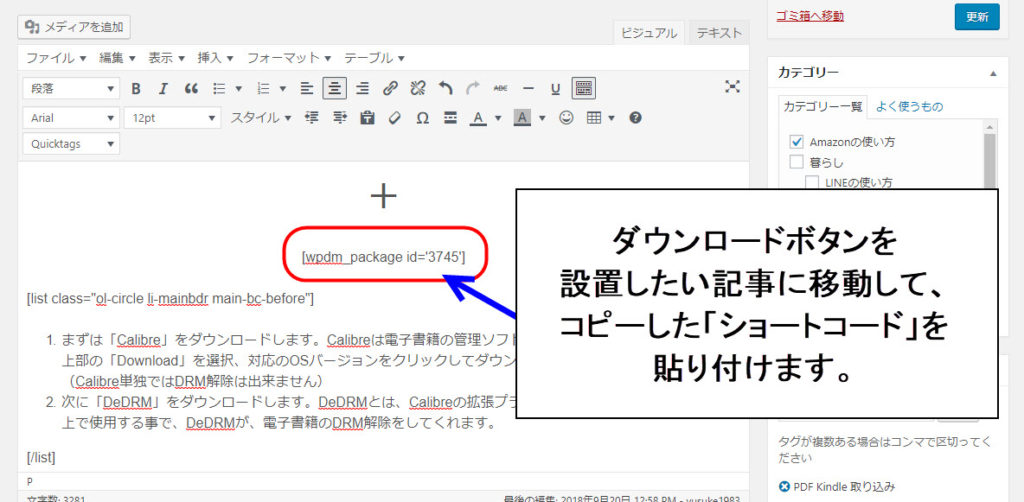
コピーした「ショートコード」をボタンを設置したい箇所に貼り付けます

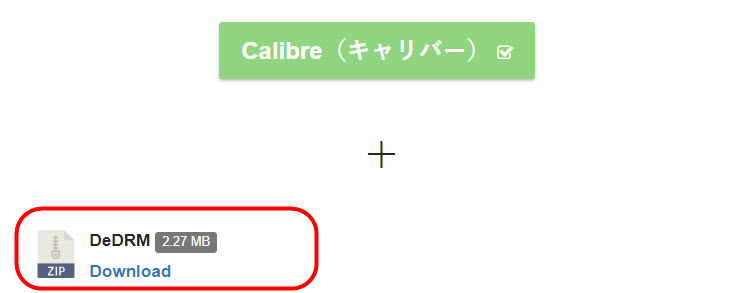
記事を更新するとダウンロードボタンが無事に表示されました。しかし、ダウンロードボタンの位置が左揃えになっています。左揃えのままで問題ない人はそのままでも良いのですが、僕は上のボタンと揃えたいので、「中央揃え」にしてみました

「WPDM Button Templates」というアドオンを使用することで、中央揃えにすることが出来ました。詳細は下に記述します
WordPress Downloads Managerのダウンロードボタンを中央揃えにしたい場合
WPDM Button Templates で「ボタンを中央揃え」にする方法
WordPress Downloads Managerのダウンロードボタンは、中央揃えのタグを挿入しても、中央揃えになりませんでした。そこで「WordPress Download Manager ダウンロードボタン 中央揃え」などと調べているうちに、「WPDM Button Templates」という公式の無料アドオンの存在を発見。このアドオンを使用することで、「ダウンロードボタン」を中央揃えにすることが出来ましたので、紹介しておきます。
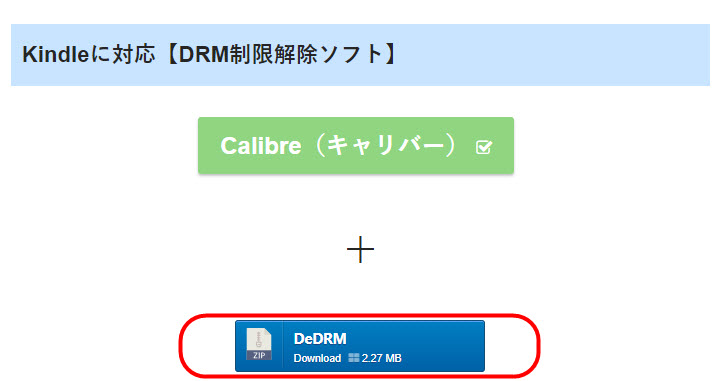
まずは上の「WPDM Button Templatesボタン」からWPDM Button Templatesをダウンロードしてください。次に、ダウンロードした「WPDM Button Templates」をWordPressにアップロードします。

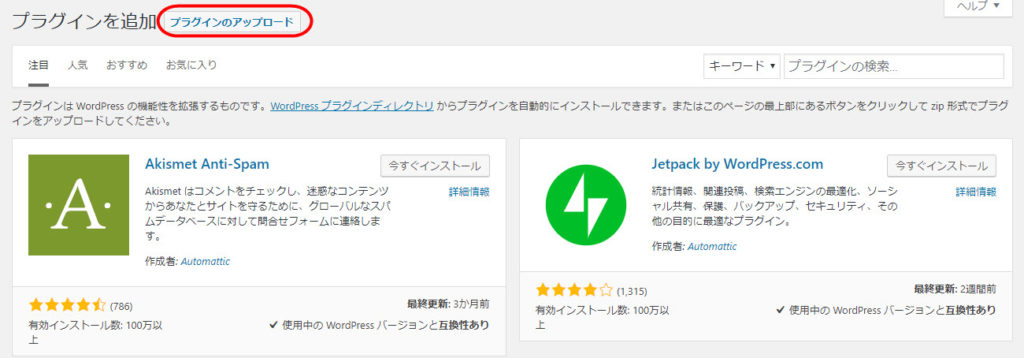
「プラグイン」⇒「新規追加」⇒「プラグインのアップロード」から、ダウンロードしたWPDM Button Templatesをアップロードします

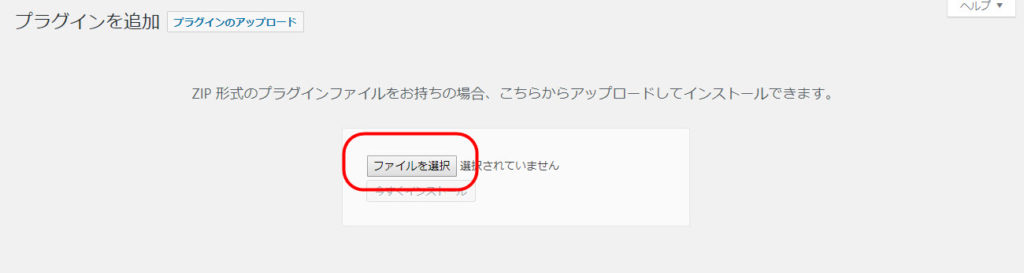
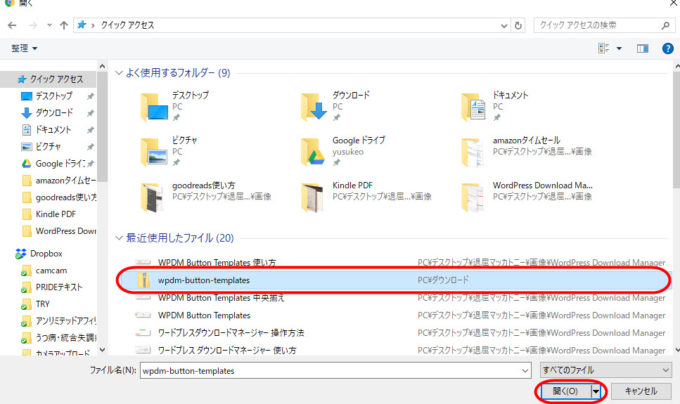
「ファイルを選択」をクリックします

ダウンロードした「WPDM Button Templates」を選択して「開く」をクリックします

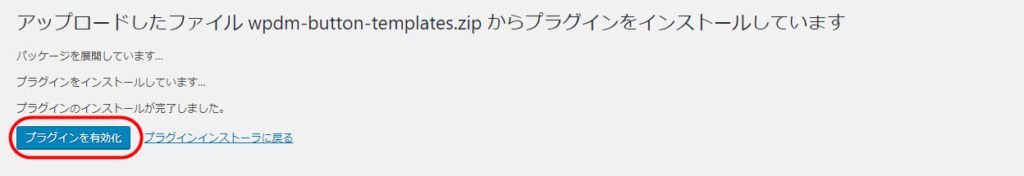
「今すぐインストール」をクリックして、WPDM Button Templatesをインストールしてください

「プラグインを有効化」をクリックして、WPDM Button Templatesを有効化しておきます
ショートコードを記事に挿入する
WPDM Button Templatesのアドオンを使用する場合は、ショートコードを下記に書き換えなければいけません。下のコードをコピーして、自分のコードにカスタマイズして使用してください。
ショートコード
[wpdm_button_template id='ダウンロードさせたいファイルのID' style="blue" align="center"]
- ダウンロードさせたいファイルのID=ご自身のファイルの「個別ID」を挿入してください
- Style=スタイルが指定できます。( light | green | blue | red | lightblue | xmas | instagram | coffee )
- align=ダウンロードボタンの左寄せ・中央寄せ・右寄せが指定できます( left | center | right )
では、記事にショートコードを貼り付けていきましょう。

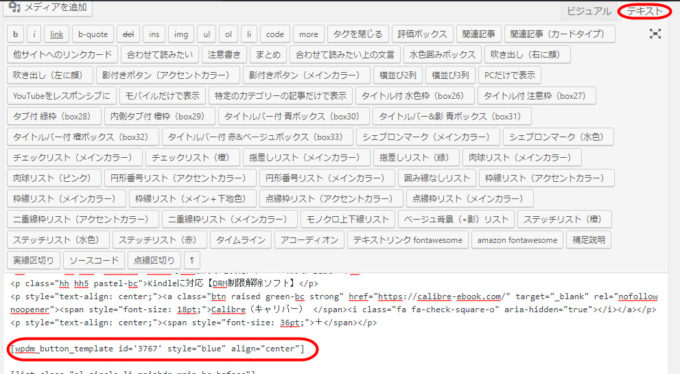
ショートコードを記事に貼り付ける場合は「ビジュアルモード」では、上手く表示されませんので、必ず「テキストモード」で貼り付けて、「テキストモード」のまま「更新」ボタンを押して、保存してください
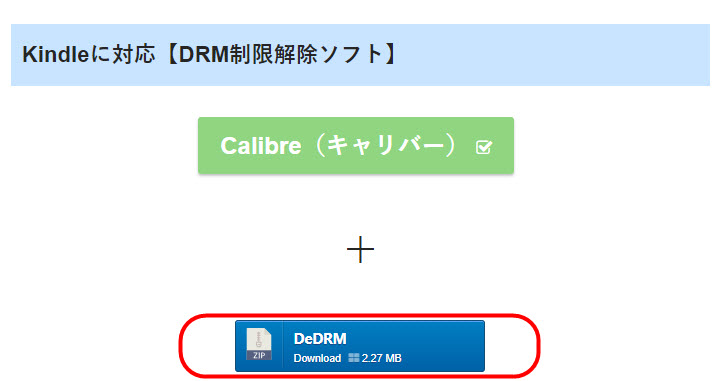
「テキストモード」でショートコードを貼り付けたら、「テキストモード」にしたまま「更新ボタン(もしくは公開ボタン)」をクリックし、設定を保存しましょう。実際に記事を確認すると…

無事に「中央揃え」のボタンが表示されました
まとめ
WordPress Download Manager の基本的な使い方を解説しました。WordPress Download Manager を使えば、ZIP形式のファイルだけでなく、PDFファイルや画像ファイルもダウンロードできるように設定できますので、それぞれのサイトに応じて、利用してくださいね。
終わりです。
byebye。またね。
エックスサーバーの無料SSL化「手順を解説」..
ブログのSSL化後に必ず「やるべきこと」
Chromeのブックマークを名前順に並べ替える方法を紹介..
「ツイッター」自動フォロー外し&一括アンフォローできる無料ツール..