
>>【20代~30代にオススメ】実質無料の転職支援付きプログラミングスクール<<
スポンサードリンク
Progate無料版でできること・できる範囲|プロゲート・プログラミング独学方法・有料版の評判・口コミ・無料版と有料版の違い・申込み(申し込み方法)

「プロゲート(Progate)」とは、「オンライン(インターネット)」で、「プログラミング学習」が出来る「サブスクリプション・サービス(定額使い放題サービス)」のことです。
「プログラミングスクール」に通うお金がなく、「独学でプログラミング学習」を始めたい人に、とても人気の「オンライン完結型のサービス」となります。
(※プログラミング初心者には、ドットインストールというサービスも人気です)
「プロゲート(Progate)」には、「無料版」と「有料版(プラス会員)」があります。

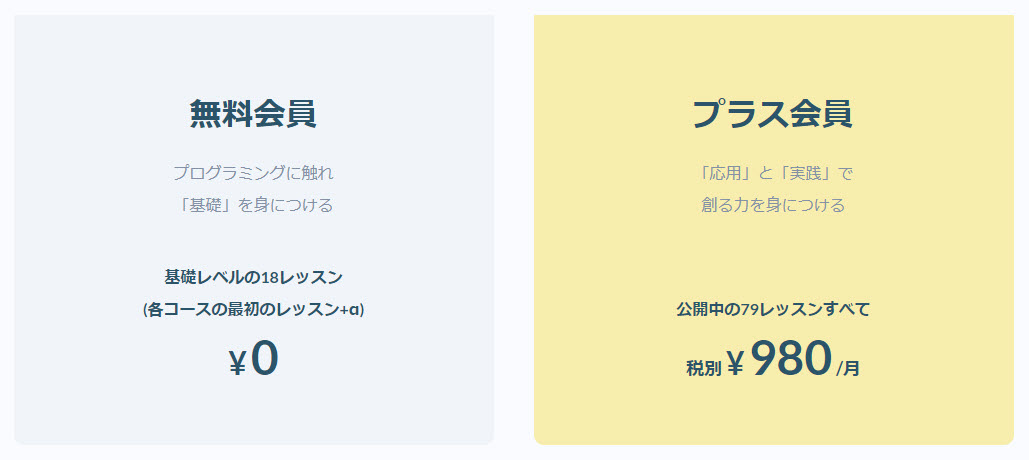
Progate(プロゲート)無料版と有料版の違い
| 会員コース | 無料版 | 有料版(プラス会員) |
|---|---|---|
| 受けられるレッスン | 各コースの最初のレッスンのみ | 公開されている全てのレッスン |
| 月額料金(1ヵ月の金額) | 0円 | 980円(税別) |
「プロゲート(Progate)」の「無料版」と「有料版(プラス会員)」では、「受けられるレッスン数」が異なります。
「プロゲート(Progate)」の「無料版」と「有料版(プラス会員)」で「受けられるレッスン数」がどれだけ違うのかを、次から具体的に見ていきましょう。
Progate無料版でできること・できる範囲|プロゲート・プログラミング独学方法
「プロゲート(Progate)」の特徴としては、「プログラミングの環境構築なし」で、「インターネットブラウザ」上で、「ゲーム感覚」のように「プログラミング学習」が始められることが、挙げられます。
「プロゲート(Progate)」なら、「インターネット」があれば、難しい設定などはなしに、すぐに「プログラミング学習」が始められるため、「プログラミングスクール」に通うかどうかを迷っている人や、「独学でプログラミング学習」を始めたい人には、安い料金で、プログラミング手軽に始められる「サービス」として、とても便利なサービスだと言えるでしょう。
「プログラミングスクール」に通うと、受講料だけで「大金」が必要になってきますので、最初は「プロゲート(Progate)」で「プログラミング」の基礎を学んでから、より実践的な「学習」がしたい人は、「プログラミングスクール」を検討するのが、僕は良いと思います。
実際に、「プロゲート(Progate)」には「無料版」と「有料版」が存在し、それぞれ「受講できるレッスン数」が違います。
「プロゲート(Progate)」の「無料版」は、「HTML初級編」「Ruby基礎編」などの「基礎レベル」の「18レッスン」のみが受講できます。
一方、「有料版(プラス会員)」になると、「プロゲート(Progate)」で公開されている「全レッスン(基礎~実践・応用)」が学習できるようになります。
僕も「プログラミング」を始める最初の時に、「プロゲート(Progate)」の「無料版」⇒「有料版」の流れを、実際に試してみたので、それぞれで受けられる「レッスンの数」や「特徴」、「無料版から有料版へ、どこで切り替えれば良いのか?」についても、解説していきたいと思います。
Progate無料版でできること・できる範囲|プロゲート・プログラミング独学方法・有料版の評判・口コミ・無料版と有料版の違い・申込み(申し込み方法)
先ほども述べましたが、「プロゲート(Progate)」の「無料版」と「有料版(プラス会員)」では、「受けられるレッスン数」が異なります。
「有料版(プラス会員)」は、「プロゲート(Progate)」に公開されている「全レッスン(基礎~実践・応用)」が、何度でも学習できるのに対して、「無料版」は、「プロゲート(Progate)」に公開されている各レッスンの「基礎の基礎(各レッスン1~3以内)」だけしか、「学習」が出来ないような「制限」がかかっています。
(※無料版でも、受けられる基礎レッスンの中であれば、何度でも繰り返し復習することが可能です)
あなたが「プロゲート(Progate)ってどんなサービスだろう?」という「初心者の人」なら、まずは「無料版」に登録をして、「無料版」に解放されている「各レッスンの基礎講座」をやってみると、「プロゲート(Progate)」という「サービス」がどういう風に、学習を進めて行けるかが理解可能となるので、本当に「初心者の人」は、まずは「無料版」に登録し、「HTLM&CSSの初級編」などの「基礎」で、「プロゲート(Progate)」の「操作性」を試してみましょう。
「無料版」となり、「基礎講座」を受けて「少し慣れてきた頃」に、「無料版」のままでは「次の講座」に進めなくなる瞬間が来ますので、その時に、「有料版(プラス会員)」に切り替え、本格的に「プロゲート(Progate)」で「プログラミング学習」を進めて行くのか、「無料版」のままやめるのかを、自分で決めるのが良いと思います。
僕の場合は、「無料で体験できる基礎講座」を終えて、「プログラミングの楽しさ」を実感し、「これなら続けられそうだな」という自分の気持ちが確認できたので、そのまま「無料版」⇒「有料版(プラス会員)」に「アップグレード」しました。
Progate無料版でできること・できる範囲|プロゲート無料版の範囲
プロゲート(Progate)「無料版」が受けられるレッスン
| プログラミング言語 | レッスン名 | コース |
|---|---|---|
| HTML&CSS | 初級編 | 学習コース(HTMLの仕組み【HTML】、開始タグと終了タグ【HTML】、見出しと段落【HTML】、リンク【HTML】、画像【HTML】、リスト【HTML】、文字の色【CSS】、文字の大きさと種類【CSS】、高さと幅と背景の色【CSS】、タグに名前をつける【HTML+CSS】、HTMLの全体構造【HTML+CSS】、HTMLの全体構造(2)【HTML】、全体のレイアウト【HTML+CSS】、ヘッダーの構造【HTML+CSS】、ヘッダーのレイアウト【CSS】、ヘッダーの余白【CSS】、フッターの構造【HTML+CSS】、フッターのレイアウト【CSS】、メインのレイアウト【HTML+CSS】、コンテンツの構造【HTML】、ボーダー【HTML+CSS】、paddingとmargin【CSS】、お問い合わせフォームのレイアウト【HTML+CSS】、お問い合わせフォームのレイアウト(2)【HTML+CSS】) |
| JavaScript(ES5) | Ⅰ | 学習コース |
| JavaScript(ES5) | Ⅱ | 学習コース |
| JavaScript | Ⅰ | 学習コース |
| jOuery | 初級編 | 学習コース |
| Ruby | Ⅰ | 学習コース |
| Ruby on Rails5 | Ⅰ | 学習コース |
| Ruby on Rails5 | Ⅱ | 学習コース |
| PHP | Ⅰ | 学習コース |
| Java | Ⅰ | 学習コース |
| Java | Ⅱ | 学習コース |
| Python | Ⅰ | 学習コース |
| Python | Ⅱ | 学習コース |
| Command Line | 基礎編 | 学習コース |
| Git | Ⅰ | 学習コース |
| SQL | Ⅰ | 学習コース |
| Go | Ⅰ | 学習コース |
| React | Ⅰ | 学習コース |
| Node.js | Ⅰ | 学習コース |
「無料版」は、各レッスンの最初の「さわり」だけを、学習することが可能です。
例:HTML&CSS初級編
- HTMLの仕組み(タグについての説明)
- 開始タグと終了タグ
- 見出しタグ(<h1>テキスト</h1>)
- 段落タグ(<p>テキスト</p>)
- コメント(<!– –>)
- リンクタグ(<a href=”url”>テキスト</a>)
- 属性の書き方
- 画像の表示(<img src=”url”>)
- リストを作成する(<li>テキスト</li>)
- <ul>要素と<ol>要素(<ul>は黒点、<ol>は数字が付く)
- インデント(入れ子構造)
- CSSとは
- CCSのセレクタとプロパティ
- 文字の色を変える(colorプロパティ)
- CSSを書く時の注意点(インデント、コロン、セミコロン)
- CSSのコメント(/* */)
- 文字の大きさを変える(font-sizeプロパティ)
- 文字の種類を変える(font-familyプロパティ)
- font-familyの種類
- 背景色を変える(background-colorプロパティ)
- 横幅、高さを変える(widthプロパティ、heightプロパティ)
- 特定の要素にCSSを適用するには?
- タグに名前を付ける(class)
- 別のclassに同じCSSを適用する
- classにCSSを指定する際の注意点(CSS指定の際にclassはドットが必要、タグは必要ない)
- HTMLの全体構造(<html>、<head>、<body>タグ)
- HTMLバージョンを指定する(<!DOCTYPE html>)
- <head>要素
- <head>要素の中身(①文字コードの指定②ページのタイトル③CSSの読み込み)
- 文字コードを指定する(<meta charset=”utf-8″>)
- ページのタイトルをつける(<title>要素)
- CSSの読み込み(<link rel=”stylesheet” href=”stylesheet.css”>)
- <div>要素
- エディタの補完機能
- ヘッダーの枠組み
- リストのマークをなくす(list-styleプロパティ)
- ヘッダーの中身を横並びにする(floatプロパティ)
- ヘッダーのリストを横並びにする(floatプロパティ)
- ヘッダーのロゴとリストを横並びにする(floatプロパティ)
- 要素に余白を入れる(paddingプロパティ)
- paddingをある方向にのみ指定する
- paddingをまとめて指定する
- フッターのレイアウト
- 入れ子のセレクタ
- float:right
- 要素を左右に配置する(float:rightとfloat:left)
- mainの構造
- 文中の一部にCSSを適用させる(<span>要素)
- ブロック要素、インライン要素
- コンテンツを作ろう
- 枠線をつけよう(borderプロパティ)
- paddingとmargin
- ボックスモデル
- marginをまとめて書こう
- お問い合わせフォームを作ろう
- <input>、<textarea>
- 送信ボタンを作ろう(type=”submit”)
- value属性
- 複数のセレクタに同じCSSを指定する
レッスンによっては、「無料版」では、まったく学習できない「レッスン」もありますので、「無料版」で「プロゲート(Progate)」の操作に慣れて、これからも「続けようかな」と思った人は、「有料版(プラス会員)」に切り替えて、どんどん勉強していきましょう。
プロゲート(Progate)「無料版」と「有料版」の違い
| プログラミング言語 | レッスン名 | コース | 無料版 | 有料版 |
|---|---|---|---|---|
| HTML&CSS | 初級編 | 学習コース | 〇 | 〇 |
| HTML&CSS | 中級編 | 学習コース | 〇 | |
| HTML&CSS | 上級編 | 学習コース | 〇 | |
| HTML&CSS | Flexbox編 | 学習コース | 〇 | |
| HTML&CSS | 初級編 | 道場コース | 〇 | |
| HTML&CSS | 中級編 | 道場コース | 〇 | |
| HTML&CSS | 上級編 | 道場コース | 〇 | |
| JavaScript(ES5) | Ⅰ | 学習コース | 〇 | 〇 |
| JavaScript(ES5) | Ⅱ | 学習コース | 〇 | 〇 |
| JavaScript(ES5) | Ⅲ | 学習コース | 〇 | |
| JavaScript(ES5) | Ⅳ | 学習コース | 〇 | |
| JavaScript(ES5) | Ⅰ | 道場コース | 〇 | |
| JavaScript | Ⅰ | 学習コース | 〇 | 〇 |
| JavaScript | Ⅱ | 学習コース | 〇 | |
| JavaScript | Ⅲ | 学習コース | 〇 | |
| JavaScript | Ⅳ | 学習コース | 〇 | |
| JavaScript | Ⅴ | 学習コース | 〇 | |
| JavaScript | Ⅵ | 学習コース | 〇 | |
| JavaScript | Ⅶ | 学習コース | 〇 | |
| jQuery | 初級編 | 学習コース | 〇 | 〇 |
| jQuery | 中級編 | 学習コース | 〇 | |
| jQuery | 上級編 | 学習コース | 〇 | |
| jQuery | 中級編 | 道場コース | 〇 | |
| Ruby | Ⅰ | 学習コース | 〇 | 〇 |
| Ruby | Ⅱ | 学習コース | 〇 | |
| Ruby | Ⅲ | 学習コース | 〇 | |
| Ruby | Ⅳ | 学習コース | 〇 | |
| Ruby | Ⅴ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅰ | 学習コース | 〇 | 〇 |
| Ruby on Rails 5 | Ⅱ | 学習コース | 〇 | 〇 |
| Ruby on Rails 5 | Ⅲ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅳ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅴ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅵ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅶ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅷ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅸ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅹ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅺ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅰ | 道場コース | 〇 | |
| Ruby on Rails 5 | Ⅱ | 道場コース | 〇 | |
| Ruby on Rails 5 | Ⅲ | 道場コース | 〇 | |
| Ruby on Rails 5 | Ⅳ | 道場コース | 〇 | |
| PHP | Ⅰ | 学習コース | 〇 | 〇 |
| PHP | Ⅱ | 学習コース | 〇 | |
| PHP | Ⅲ | 学習コース | 〇 | |
| PHP | Ⅳ | 学習コース | 〇 | |
| PHP | Ⅰ | 学習コース | 〇 | |
| Java | Ⅰ | 学習コース | 〇 | 〇 |
| Java | Ⅱ | 学習コース | 〇 | 〇 |
| Java | Ⅲ | 学習コース | 〇 | |
| Java | Ⅳ | 学習コース | 〇 | |
| Java | Ⅴ | 学習コース | 〇 | |
| Java | Ⅰ | 道場コース | 〇 | |
| Java | Ⅱ | 道場コース | 〇 | |
| Python | Ⅰ | 学習コース | 〇 | 〇 |
| Python | Ⅱ | 学習コース | 〇 | |
| Python | Ⅲ | 学習コース | 〇 | |
| Python | Ⅳ | 学習コース | 〇 | |
| Python | Ⅴ | 学習コース | 〇 | |
| Command Line | 基礎編 | 学習コース | 〇 | 〇 |
| Git | Ⅰ | 学習コース | 〇 | 〇 |
| SQL | Ⅰ | 学習コース | 〇 | 〇 |
| SQL | Ⅱ | 学習コース | 〇 | |
| SQL | Ⅲ | 学習コース | 〇 | |
| SQL | Ⅳ | 学習コース | 〇 | |
| SQL | Ⅰ | 道場コース | 〇 | |
| Sass | Ⅰ | 学習コース | 〇 | |
| Go | Ⅰ | 学習コース | 〇 | 〇 |
| Go | Ⅱ | 学習コース | 〇 | |
| Go | Ⅲ | 学習コース | 〇 | |
| Go | Ⅳ | 学習コース | 〇 | |
| React | Ⅰ | 学習コース | 〇 | 〇 |
| React | Ⅱ | 学習コース | 〇 | |
| React | Ⅲ | 学習コース | 〇 | |
| React | Ⅳ | 学習コース | 〇 | |
| Node.js | Ⅰ | 学習コース | 〇 | 〇 |
| Node.js | Ⅱ | 学習コース | 〇 | |
| Node.js | Ⅲ | 学習コース | 〇 |
「無料版」と「有料版(プラス会員)」の違いを見てみると、このように、「受けられるレッスン数」が大きく違います。
「無料版」は「初級編の一部」しか受けられないのに対して、「有料版(プラス会員)」になると、「全てのレッスン」が受けられるようになりますので、一通り「無料版」の「初級編」を試してみて、「プログラミングも楽しいな」と思った人は、「有料版(プラス会員)」に切り替えて、効率良く「プログラミング学習」を進めていきましょう。
Progate無料版でできること・できる範囲|プロゲート評判・口コミ・評価・感想
 DMM WEBCAMP評判・口コミ|DMMウェブキャンプ・転職保証プログラミングスクール
DMM WEBCAMP評判・口コミ|DMMウェブキャンプ・転職保証プログラミングスクール
Progate無料版でできること・できる範囲|プロゲート・プログラミング独学方法・有料版の評判・口コミ・無料版と有料版の違い・申込み(申し込み方法)【まとめ】
僕は30代半ばで、突如、「プログラミング」を勉強しようと思い立ち、実際に「プロゲート(Progate)」から、1番最初の「プログラミング学習」を始めました。
最初は、「プロゲート(Progate)」が、どんな「サービス」かが分からなかったので、「無料版」に登録をし、「HTML&CSS」の「初級編」をやりました。
「HTML&CSS初級編」をやっていると、「ブログ」を書いていた経験のおかげで、見たことのある「タグ」が、「どういう意味を持って使われているか?」を理解するスピードが早くなり、「覚えるのは大変だな」と思う反面、最初から「プログラミング学習が楽しい」と思える瞬間もありました。
「HTML&CSSの初級編」が終わった後、自分自身が「これなら続けても良いかな」と思える状態だったので、すぐに「無料版」から、月額980円の「有料版(プラス会員)」に切り替えて、より本格的な「プログラミング学習」を始めて、今に至ります。
Progate無料版でできること・できる範囲|プロゲート・プログラミング独学方法★
| 会員コース | 無料版 | 有料版(プラス会員) |
|---|---|---|
| 受けられるレッスン | 各コースの最初のレッスンのみ | 公開されている全てのレッスン |
| 月額料金(1ヵ月の金額) | 0円 | 980円(税別) |
>>【20代~30代にオススメ】実質無料の転職支援付きプログラミングスクール<<
▼関連記事
・ギークジョブ評判・口コミ・感想|GEEKJOB転職無料プログラミングスクール(教室)初心者未経験から就職・インフラエンジニア
・DMMウェブキャンプ評判・口コミ・感想|DMM WEBCAMP就職支援・転職支援プログラミングスクール無料体験・初心者未経験から転職保証(旧ウェブキャンププロ)
「ウォルトとは」Wolt始め方・配達員登録方法・注文方法